Accessibilité numérique
Généralités
Définition de l’accessibilité numérique
L’accessibilité d’une ressource numérique est la capacité de celle-ci être utilisée, facilement et sans limite, ni restriction par tout individu quels que soient ses aptitudes physiques ou mentales.
 Consulter la définition de l’accessibilité sur le site de BrailleNet
Consulter la définition de l’accessibilité sur le site de BrailleNet Consulter la définition de l’accessibilité numérique sur Wikipédia
Consulter la définition de l’accessibilité numérique sur Wikipédia
Particularités de l’accessibilité du Web
Depuis le début du Web, l'accessibilité des contenus est au cœur de toutes les spécifications des langages web. Tim Berners Lee, alors directeur du W3C, souhaite :
mettre le web et ses services à la disposition de tous les individus, quels que soient leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales.
À cette fin, le W3C lance dès 1997, la Web Accessibility Initiative (WAI) qui met au point les recommandations, standards et règles communes, permettant de satisfaire ces exigences d’accessibilité aux services en ligne. Une première version de ces recommandations est publiée en 1997 (les WCAG 1.0) et une seconde en 2008 (WCAG 2.0). L’État français et l’Union européenne ont adopté ces recommandations. En 2009, la France a inscrit les WCAG au cœur de son référentiel d’accessibilité des services de communication publique en ligne (RGAA).
Historique de l’accessibilité du Web
| Date | Événement | Site de référence |
|---|---|---|
| 1989 | Invention du World Wide web par Tim Berners Lee. |  Consulter la biographie de Tim Berners Lee sur le site du W3C Consulter la biographie de Tim Berners Lee sur le site du W3C |
| 1994 | Création du World Wide Web Consortium (W3C) par Tim Berners Lee au Massachusetts Institute of Technology, Laboratory for Computer Science [MIT/LCS] en collaboration avec le CERN. |  Consulter l’historique du W3C Consulter l’historique du W3C |
| 1997 | Création au sein du W3C de la Web Accessibility Initiative (WAI) qui développe des stratégies, des guides et des ressources pour rendre le Web accessibles aux personnes handicapées ou déficientes. |  Consulter le site de la WAI Consulter le site de la WAI |
| 1999 | Publication des Web Content Accessibility Guidelines 1.0 (WCAG 1.0), recommandation mise au point par la WAI. |  Consulter les WCAG 1.0 en anglais Consulter les WCAG 1.0 en anglais |
| Reconnaissance de cette recommandation par la France. | - | |
| 2004 | L’Agence pour le Développement de l'Administration Électronique (ADAE) publie un référentiel d'accessibilité des sites web publics. Ce référentiel a été établi en partenariat avec BrailleNet ; il reprend le référentiel AccessiWeb, label de qualité mesurant le niveau d'accessibilité d'un site web, propriété de BrailleNet. [Ce référentiel n’est plus en vigueur depuis l’adoption du RGAA en 2009]. |  Consulter le site internet AccessiWeb Consulter le site internet AccessiWeb |
| 2005 | Promulgation de la loi n° 2005-102 du 11 février 2005 pour l'égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées. L’article 47 de cette loi stipule : « Les services de communication publique en ligne des services de l'État, des collectivités territoriales et des établissements publics qui en dépendent doivent être accessibles aux personnes handicapées. ». |
 Consulter la loi la loi n° 2005-102 du 11 février 2005 Consulter la loi la loi n° 2005-102 du 11 février 2005 |
| 2008 | Publication des Web Content Accessibility Guidelines 2.0 (WCAG 2.0). | |
| 2009 | Publication du décret n° 2009-546 du 14 mai 2009 pris en application de l'article 47 de la loi n° 2005-102 du 11 février 2005 sur l'égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées et créant un référentiel d'accessibilité des services de communication publique en ligne. Ce décret institue le RGAA comme document de référence. |  Consulter le décret n° 2009-546 du 14 mai 2009 Consulter le décret n° 2009-546 du 14 mai 2009 |
| 2011 | Date limite fixée aux services de l’État pour rendre accessibles leurs sites web. | Se reporter au décret n° 2009-546 du 14 mai 2009 |
| 2012 | Date limite fixée aux collectivités pour rendre accessibles leurs sites web. | - |
| 2014 | Lancement du Programme Accessibilité numérique piloté par la DISIC, comprenant la mise à jour du RGAA. |
- |
| 2015 | La version finale du RGAA version 3 a été publiée au journal officiel le 29 avril 2015. |  Consulter l'arrêté du 29 avril 2015 relatif au référentiel général d'accessibilité pour les administrations Consulter l'arrêté du 29 avril 2015 relatif au référentiel général d'accessibilité pour les administrations |
Présentation des mécanismes permettant de rendre un site accessible
Qu’est-ce qu’un site accessible ?
L’évaluation de l’accessibilité d’un site web repose sur le contrôle des règles inscrites dans les WCAG.
Pour un site de l’administration française, cette évaluation repose plus précisément sur le contrôle des règles et des bonnes pratiques inscrites au RGAA qui reprend les recommandations des WCAG et les complète notamment de mesures organisationnelles permettant d’assurer la transparence des contrôles d’accessibilité effectués.
Un site sera dit accessible s’il respecte les exigences des WCAG dans le cas d’un éditeur privé et du RGAA dans le cas de d’un éditeur public.
Quels avantages présente le respect des exigences d’accessibilité ?
Le respect de l’ensemble de ces recommandations par un site web présente plusieurs avantages pour ses utilisateurs :
- un utilisateur sans déficience ni handicap bénéficie d’une meilleure ergonomie et d’une plus grande facilité d’utilisation,
- un utilisateur déficient ou handicapé peut accéder au site, éventuellement en utilisant des outils d’aide à la consultation (logiciels de loupe écran ou de synthèse vocale par exemple dans le cas des malvoyants ou des non-voyants).
Pour l’administration éditant le site web, outre le bénéfice en termes d’image, le respect des recommandations présente d’autres avantages importants :
- d’un point de vue social : La pratique pour chacun mais souvent fondamental pour les personnes handicapées, le service en ligne est un vecteur majeur d’intégration ; il peut améliorer la vie des personnes handicapées.
- d’un point de vue pratique : Rendre le site accessible, c’est augmenter le nombre d’internautes en mesure d’en consulter le contenu ; cela aboutit également faciliter le référencement des contenus par les moteurs de recherche.
- D’un point de vue technique. Le respect des recommandations permet d’optimiser le poids des pages, l'interopérabilité des sites ou encore l'optimisation du référencement naturel des pages.
Comment obtenir un site accessible ?
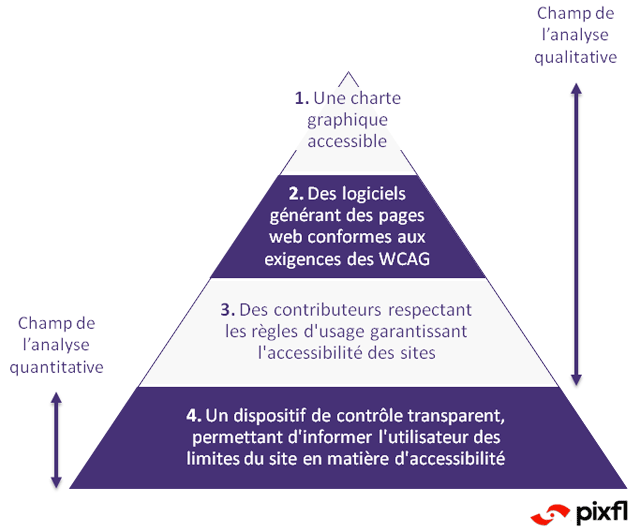
En pratique, l’accessibilité du site dépend de 4 facteurs. Il faut .
- avoir une charte graphique accessible, en veillant par exemple à respecter des exigences métiers aisément mesurables comme le contraste entre un texte et le fond sur lequel il apparaît (mieux vaut éviter du jaune sur fond blanc pout tout un chacun ou du rouge sur fond vert pour les daltoniens),
- disposer de logiciels aptes à générer des pages web dont les données sont conformes aux exigences des WCAG. Ce point est particulièrement important car, avec un mauvais logiciel, quels que soient les efforts consentis, il ne sera pas possible d’obtenir un site offrant un niveau d’accessibilité satisfaisant,
- que les contributeurs éditoriaux soient formés afin qu'ils respectent les règles d’usage inscrites dans les référentiels d’accessibilité. Ainsi lorsqu’une image est publiée, il est indispensable de l’accompagner d’une alternative textuelle qui permettra à une personne non-voyante de connaitre l'éventuelle information qu'elle renferme,
- faut informer précisément les utilisateurs du niveau d’accessibilité offert par le site et de ses éventuelles lacunes. C’est l’objet de la publication de la déclaration de conformité sur le site.

Schéma : Les 4 facteurs d’accessibilité d’un site web public
Standard, référentiel et obligation légale relatifs à l’accessibilité
Présentation des WCAG
Émanant de la Web Accessibility Initiative (WAI) lancée par le W3C en 1997, les Web Content Accessibility Guidelines (WCAG) réunissent des recommandations, standards techniques et règles d’usage, dont le respect permet de rendre les contenus web plus accessibles.
La version 2.0 des WCAG est une norme internationale : ISO/IEC 40500:2012 Technologies de l'information - Règles pour l'accessibilité des contenus web (WCAG) 2.0.
 Consulter la version française de la norme ISO des WCAG
Consulter la version française de la norme ISO des WCAG
Objectif des WCAG
Selon  la traduction des WCAG2.0 en français, leur objectif est de rendre :
la traduction des WCAG2.0 en français, leur objectif est de rendre :
« les contenus accessibles à une plus grande variété de personnes en situation de handicap, incluant les personnes aveugles et malvoyantes, les personnes sourdes et malentendantes, les personnes ayant des troubles d'apprentissage, des limitations cognitives, des limitations motrices, des limitations de la parole, de la photosensibilité et les personnes ayant une combinaison de ces limitations fonctionnelles. Suivre ces règles rendra aussi les contenus web souvent plus faciles d'utilisation aux utilisateurs en général. »
Contenu des WCAG
Les recommandations portent sur 4 principes fondamentaux : rendre les contenus perceptibles, utilisables, compréhensibles et robustes.
- Les informations et les composants de l’interface utilisateur doivent être perceptibles.
- Les composants de l'interface utilisateur et la navigation doivent être utilisables, c'est-à-dire que les utilisateurs doivent être en mesure de faire fonctionner l'interface (l'interface ne peut exiger une l'interaction que l’utilisateur n’est pas apte à exécuter).
- L’information et le fonctionnement de l'interface utilisateur doivent être compréhensibles.
- Le contenu doit être suffisamment robuste pour qu’il puisse être interprété de manière fiable par une grande variété d’outils d'assistance, aujourd’hui comme dans le futur.
Chaque principe est ensuite décliné sous forme d’une à quatre rubriques.
Principes et rubriques des exigences d’accessibilité des WCAG
| Principe 1 : perceptible |
|
|---|---|
| Principe 2 : utilisable |
|
| Principe 3 : compréhensible |
|
| Principe 4 : robuste |
|
Chaque rubrique est ensuite associée à des critères de succès, eux-mêmes déclinés en tests unitaires de conformité. Les WCAG réunissent au total 61 critères de succès se déclinant en 187 tests de conformité.
Exemple d’un critère de succès et des tests de conformité associés
Pour le principe 1 de perceptibilité et pour la rubrique 1.1 des équivalents textuels, les WCAG 2.0 définissent un seul critère de succès décliné en 22 tests de conformité. L’énoncé de chaque test est précédé entre crochets du composant concerné (ici images, présentation, scripts…) et suivi du niveau d’accessibilité associé (ici le niveau A, c'est-à-dire le niveau de base).
- Principe 1 : les informations et les composants de l’interface utilisateur doivent être perceptibles.
- Rubrique 1.1 : proposer des équivalents textuels à tout contenu non textuel qui pourra alors être présenté sous d'autres formes selon les besoins de l'utilisateur : grands caractères, braille, synthèse vocale, symboles ou langage simplifié.
Critère de succès : 1.1.1. Contenu non textuel
- [Images] 1 Présence de l'attribut alt
- [Images] 2 Pertinence de l'alternative textuelle aux images liens
- [Images] 3 Pertinence de l'alternative textuelle aux zones cliquables ou aux boutons graphiques
- [Images] 4 Pertinence de l'alternative textuelle aux éléments non textuels
- [Images] 5 Pertinence de l'alternative textuelle vide aux éléments décoratifs
- [Images] 6 Longueur du contenu des alternatives textuelles
- [Images] 7 Existence d'une description longue pour les images le nécessitant
- [Images] 8 Pertinence de la description longue pour les images le nécessitant
- [Images] 9 Présence de l'attribut longdesc pour établir une relation entre une image et sa description longue
- [Images] 10 Présence d'une information de contexte et d'une solution d'accès pour les captcha lorsque l'alternative ne peut pas être communiquée
- [Présentation] 1 Absence de génération de contenus porteur d'information via les styles CSS
- [Présentation] 3 Lisibilité des informations affichées comme fond d'éléments via les styles CSS lorsque les styles et/ou les images sont désactivés
- [Scripts] 1 Mise à jour des alternatives aux éléments non textuels dans la page
- [Multimédia] 1 Accès à une information synthétique pour les contenus sonores, visuel animé ou les médias synchronisés
- [Multimédia] 11 Présence d'une alternative aux éléments applet et object
- [Multimédia] 12 Présence d'une alternative aux éléments embed
- [Formulaires] 10 Absence d'élément de formulaire sans identifiant
- [Formulaires] 11 Absence d'élément de formulaire sans étiquette associée
- [Formulaires] 12 Pertinence des étiquettes d'élément de formulaire
- [Navigation] 16 Absence de liens sans intitulé
- [Textes] 5 Absence de syntaxes cryptiques par rapport au contenu de votre site
- [Structure] 13 Accessibilité des documents bureautiques en téléchargement
 Consulter le glossaire des WCAG 2.0 en français
Consulter le glossaire des WCAG 2.0 en français
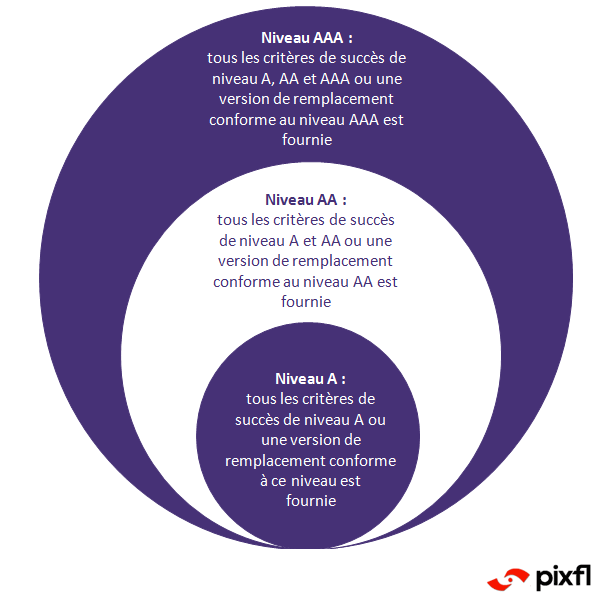
Les 3 niveaux de conformité
Les WCAG définissent 3 niveaux de conformité, du niveau le plus basique (niveau A) au niveau le plus complet (AAA). Chacun des trois niveaux A, AA et AAA est défini par la liste des tests de conformité associés. Ainsi dans la liste précédente, tous les tests de conformité sont associés au niveau A. Ce niveau peut être attribué page par page. Ainsi un site comptant 4 pages peut en avoir 3 de niveau AA et 1 de niveau AAA.

Schéma : les 3 niveaux de conformité des WCAG et du RGAA
Présentation du référentiel d’accessibilité des services de communication publique en ligne (RGAA)
Institué par le décret 2009-546 du 14 mai 2009 et mis en vigueur par l’arrêté du 21 octobre 2009, le RGAA fixe les règles de prise en compte de l'accessibilité des contenus publics sur la base des WCAG 2.0.
Objectif du RGAA
Selon l' introduction du RGAA :
introduction du RGAA :
« le développement de l’administration électronique est l’un des principaux leviers de l’amélioration de la qualité des services publics et de la modernisation de l’État. Conformément à l’article 47 de la loi du 11 février 2005 pour l’égalité des droits et des chances, les services publics doivent être accessibles à tous pour développer une administration électronique efficace. C’est pour répondre à cet enjeu que la direction générale de la modernisation de l’État (DGME) a élaboré le référentiel général d’accessibilité pour les administrations (RGAA). Sa mise en œuvre sera assurée par le comité interministériel du handicap (CIH). »
Le RGAA a pour objectif de favoriser l’accessibilité des contenus diffusés sous forme numérique à travers les canaux web, téléphonie et télévisuel.
Dans sa version actuelle :
- le RGAA guide les autorités administratives dans l’adoption et la mise en œuvre de bonnes pratiques assurant l’accessibilité des contenus web à tous les publics, quels que soient leurs équipements et leurs aptitudes physiques ou mentales,
- il offre aux autorités administratives la possibilité de mesurer la conformité de leurs contenus web aux standards internationaux d’interopérabilité (WCAG 2.0).
Contenu du RGAA et documents le composant
Le RGAA renvoie au WCAG pour l’expression des principes, rubriques, critères de succès et tests de conformité. Il reprend également les autres dispositions des WCAG comme les niveaux de conformité et les pages à traiter. Il précise certaines dispositions facultatives ou informatives des WCAG comme la production de la déclaration (anciennement "attestation") de conformité qui n’apparaît qu’avec un statut de disposition optionnelle dans les WCAG alors qu’elle présente un caractère obligatoire dans le RGAA.
Les composantes du RGAA :
Champ d’application du RGAA
Le RGAA est applicable aux sites Internet, intranet et extranet… du secteur public français. Il concerne non seulement les publics utilisateurs de ces sites en ligne mais également les agents du service public.
Dates limite fixées pour la mise en conformité au RGAA
La mise en conformité devait être effective en mai 2011 pour les services de l’État et en mai 2012 pour les collectivités du territoire national. Dans ces délais, chaque administration, collectivité et établissement public devait publier une déclaration de conformité auto-déclarant sur l'honneur et validant de manière réglementaire le niveau d'accessibilité du ou des service(s) en ligne dont elle a la charge (internet, intranet, extranet...).
Évolutions du RGAA
La DISIC, direction interministérielle des systèmes d’information rattachée au secrétariat général pour la modernisation de l’action publique a lancé le 10 juin 2014 la mise à jour du RGAA dont la version 3. Sa publication est effective au journal officiel depuis le 2 mai 2015. Le cadre administratif de sa mise en service repose sur l' arrêté du 29 avril 2015 relatif au référentiel général d'accessibilité pour les administrations.
arrêté du 29 avril 2015 relatif au référentiel général d'accessibilité pour les administrations.
La déclaration de conformité prévue par le RGAA
Le  paragraphe 5.5 du Guide d’accompagnement du RGAA définit les principes de la déclaration de conformité que doit produire tout administrateur d’un service en ligne public.
paragraphe 5.5 du Guide d’accompagnement du RGAA définit les principes de la déclaration de conformité que doit produire tout administrateur d’un service en ligne public.
Objectif de la déclaration de conformité
La déclaration de conformité rend compte de la vérification d’accessibilité d’un site et de sa conformité au RGAA. Elle doit à la fois permettre aux internautes d’être renseignés efficacement sur le niveau d’accessibilité et, le cas échéant, sur les parties du site non accessibles.
Sa production et sa mise en ligne ont un caractère obligatoire.
la déclaration de conformité doit être produite avant la mise en ligne du site. Elle prend la forme d’un engagement sur l’honneur du responsable du site.
Contenu de la déclaration de conformité
la déclaration de conformité indique le niveau d’accessibilité du site et signale les contenus non accessibles. Elle fait référence à la version du RGAA en cours de validité au moment de la publication de l’attestation.
Publication de la déclaration de conformité
Elle est communiquée aux internautes sur une page dédiée ou au sein d’une autre page (page d’aide, page mentions légales, page politique d’accessibilité).
Portée de la déclaration de conformité
la déclaration de conformité doit rendre compte de la vérification d’accessibilité d’un ensemble de pages représentatives du site web. Elle porte au minimum sur les pages suivantes du site :
- page d'accueil,
- page contact,
- page mentions légales,
- page politique d'accessibilité,
- page aide,
- page recherche.
Bibliothèques et accessibilité numérique
En tant que service public, les bibliothèques de lecture publique, les bibliothèques scolaires et les bibliothèques universitaires sont soumises aux mêmes obligations que leur tutelle. Leurs responsables doivent donc veiller à la bonne application du RGAA.
Particularités d’un site de bibliothèque
Périmètre du site et acteurs de son élaboration
Désigné parfois sous le nom de portail, le site web d’une bibliothèque présente généralement une structure un peu particulière, caractérisée par un relatif éclatement.
- D’une part, les contenus proposés aux internautes sont le plus souvent répartis entre les pages du site de la tutelle (la Ville ou l’établissement public de coopération intercommunale [EPCI], l’établissement public local d'enseignement [EPLE], l’université ou l’établissement public à caractère scientifique et technologique [EPST]….) et les pages du site de la bibliothèque. C’est bien souvent une première difficulté d’accès pour l’internaute qui se trouve confronté à deux sites aux apparences et aux logiques de navigation qui leur sont propres.
- D’autre part, le site de la bibliothèque est lui-même le plus souvent composé de pages web dite statiques, résultant de saisies effectuées par la bibliothèque sur un CMS (Content Management System ou système de gestion de contenu) et de pages web dites dynamiques générées par les outils métier de la bibliothèque (c'est le cas par exemple des pages de recherche dans le catalogue qui sont créées à la volée par le système de gestion de bibliothèque).
- Enfin, le site de la bibliothèque peut également proposer la consultation de ressources numériques (par exemple de la vidéo en ligne des ressources d’autoformation ou de la presse numérique) nécessitant la "complicité" du site avec les ressources spécifiques des différents éditeurs.
| Site institutionnel de la tutelle de la bibliothèque proposant une ou deux pages sur la bibliothèque | Site de la bibliothèque | ||
|---|---|---|---|
| Contenus saisis, agenda culturel | Contenus saisis, agenda des animations | Offre de service en ligne | Offre de ressources numériques en ligne |
| Site ayant sa propre logique de navigation, sa charte graphique et dont l’édition des pages web repose sur un premier CMS | Site ayant sa propre logique de navigation, sa charte graphique et dont l’édition des pages web statiques et de certaines pages dynamiques (l’agenda culturel, par exemple) repose sur le même CMS (ou sur un CMS différent) |
Pages dynamiques générées par chacun des outils métier de la bibliothèque :
|
Pages dynamiques générées par les éditeurs des ressources numériques sur la base d'un abonnement que propose la bibliothèque à ses usagers
|
| Outil 1 : CMS de la tutelle | Outil 2 : CMS de la bibliothèque |
|
|
Tableau : les sites des bibliothèques offrent bien souvent une navigation relativement "éclatée" car s’appuyant sur de multiples outils pour agréger les contenus.
Les sites des bibliothèques sont donc des sites comprenant :
- un grand nombre de pages et de typologies de contenus,
- dont l’élaboration repose sur des outils variés et sur l’intervention d’acteurs qui sont trop souvent faiblement coordonnés.
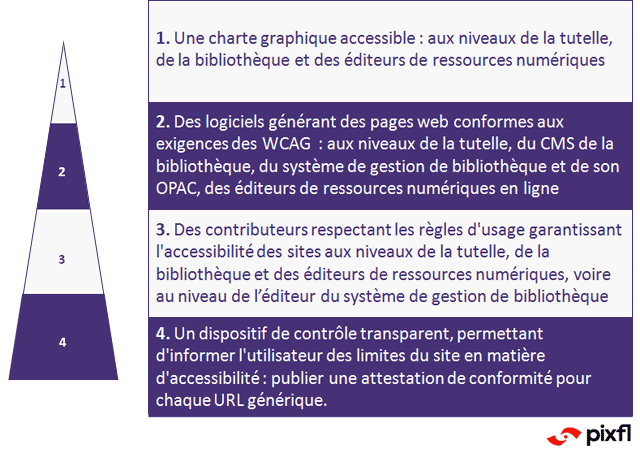
La reprise du schéma intitulé les 4 facteurs d’accessibilité d’un site web public et sa transposition dans le cas d’une bibliothèque montre la relative complexité des contrôles à engager. Si elle souhaite garantir l’accessibilité de son site, la bibliothèque va devoir :
- veiller à l’accessibilité de la charte graphique de sa tutelle et de sa propre charte graphique,
- veiller à disposer d’un CMS, d’un système de gestion de bibliothèque et peut-être d’un système de gestion de l’accès public à Internet aptes à générer des pages accessibles,
- veiller à retenir des éditeurs de ressources numériques qui respecteront eux-mêmes les exigences d’accessibilité dès lors que les usagers auront à naviguer sur leurs sites,
- veiller à la formation et au respect par ses propres agents (et le cas échéant par ceux du service communication de la tutelle), des règles d'usage garantissant l'accessibilité des contenus,
- si la maîtrise de certains contenus lui échappe, veiller également au respect des règles d'usage garantissant l'accessibilité des contenus par les éditeurs de ressources numériques (pour l’éditorialisation prise en charge par ses éditeurs notamment), voire au niveau de conformité accessible de l'éditeur du système de gestion de bibliothèque.

Schéma : les 4 facteurs d’accessibilité d’un site web de bibliothèque
La richesse des sites de bibliothèque et la multiplicité des acteurs intervenant dans leur élaboration imposent une vigilance des responsables de la bibliothèque. S’ils anticipent les problèmatiques en amont du projet, la prise en compte de l'’accessibilité du site sera moins contraignate. Si au contraire, ils les traitent a posteriori, il va falloir mobiliser une importante énergie humaine et financière pour coordonner les acteurs et mettre à niveau les outils.
Publication d'une page présentant les services spécifiques offerts aux personnes déficientes ou en situation de handicap
Les bibliothèques ont une longue pratique de l’accueil des personnes déficientes ou en situation de handicap. Elles ont très souvent constituées de fonds spécifiques pour ces personnes (ne serait-ce que les livres en gros caractères ou les textes lus sous forme de CD audio). De plus en plus souvent, elles proposent également des ressources numériques adaptées à une utilisation par les personnes déficientes ou en situation de handicap (par exemple la presse en ligne lue). Par ailleurs, elles offrent des services de portage d'ouvrages à domicile et diverses possibilités de consultation adaptées aux besoins des personnes déficientes ou en situation de handicap : téléagrandisseurs, postes de lecture vocale de documents imprimés, postes informatiques adaptés…
L’existence de cette offre documentaire et de cette offre de services spécifiques doit bien entendu faire l’objet d’une communication adaptée afin de la faire connaître à tous les internautes et particulièrement aux personnes déficientes ou en situation de handicap.
Points de vigilance vis-à-vis des outils des bibliothèques
Une bibliothèque est susceptible d’utiliser plusieurs outils intervenant dans l’édition de son site web :
- le CMS de la collectivité pour les pages générales concernant la présentation de la bibliothèque et parfois également pour la publication de l’agenda culturel,
- éventuellement, son propre CMS pour l’édition de ses propres contenus (horaires, conditions de fonctionnement, présentation de l’offre de services en ligne, présentation des collections…),
- le système de gestion de bibliothèque qui supporte l’offre de services en ligne (consulter son compte d’usager, prolonger un prêt, annuler une réservation…) et qui est éventuellement complété par un OPAC pour la consultation du catalogue,
- éventuellement, un système de gestion de l’accès public à Internet qui peut supporter la réservation en ligne de postes Internet ou de ressources d’autoformation,
- les automates d’enregistrement des prêts ou des retours mis à la disposition des usagers,
- les sites web des éditeurs de ressources numériques auxquelles la bibliothèque s’est abonnée…
Comme il vaut mieux prévenir que guérir, il est indispensable de valider au moment du choix de l’un ou l’autre de ces outils qu’il permettra de respecter les exigences d’accessibilité. Ultérieurement, lors des contrôles d’admission de l’outil que son éditeur aura promis conforme à ces exigences d’accessibilité, il est indispensable de vérifier que l’outil est effectivement conforme. A contrario, l’acceptation par la bibliothèque d’un outil incapable de générer un code accessible, tout particulièrement pour ceux des outils générant des pages dynamiques (système de gestion de bibliothèque, automate de prêt, système de gestion de l’accès public à Internet, opac….), risque d’aboutir à une inaccessibilité durable de ses ressources numériques.
En résumé :
- lors du choix d’un outil ou même de l’abonnement à un site offrant la consultation en ligne de ressources numériques, la bibliothèque doit demander à ses fournisseurs de s’engager sur la capacité de l’outil à générer des pages web accessibles,
- lors de la réception de l’outil, la bibliothèque doit contrôler cette capacité de l’outil à générer des pages web accessibles.
Quelques contre-vérités largement répandues sur l’accessibilité
L’accessibilité, ça coûte cher
Rendre un site accessible a posteriori peut effectivement mobiliser d’importantes énergies et aboutir à des coûts significatifs… tout particulièrement s’il faut modifier ou remplacer des outils qui n’étaient pas capables de générer des pages accessibles !
Construire un site accessible n’est pas une cause de surcoût à condition de bien anticiper cette problématique en amont du projet : choisir des outils capables de générer des pages accessibles, former les contributeurs, retenir des principes graphiques et fonctionnelles compatibles avec l'accessibilité, accompagner toutes les étapes de sa production et auditer regulirement les phases de travail jusqu'à la recette finale.
L’accessibilité, c’est le problème de l’éditeur de mes outils
L’éditeur d’un CMS ou d’un système de gestion de bibliothèque n’a pas d’obligation légale en matière d’accessibilité. C’est l’organisme mettant en œuvre le logiciel et publiant des contenus qui est soumis à une obligation de conformité au RGAA. Aucun dispositif, si ce n’est la vigilance des clients, ne garantit donc que le logiciel d’un fournisseur permettra de générer des pages web accessibles.
Mon fournisseur est homologué RGAA
Aucun organisme n’accorde aujourd’hui d’homologation des logiciels et encore moins des fournisseurs. Une telle homologation n’aurait d’ailleurs pas beaucoup de sens puisque les exigences reglementaires ayant pour cadre les WCAG portent sur les contenus publiés. Dans le meilleur des cas, il serait possible de contrôler la capacité d’un logiciel (dans une version donnée) à générer des contenus accessibles, selon les exigences du RGAA. Plus largement, le respect des normes de type ATAG permet l'emergence de cette conformité des outils.
Je suis tranquille, le CCTP que j’ai rédigé impose le respect du RGAA
C’est effectivement une bonne chose que d’imposer au logiciel qu’il soit capable de générer des contenus accessibles. L’expérience montre toutefois que les éditeurs sont très largement convaincus de la capacité des logiciels commercialisés à générer des contenus accessibles alors que ce n’est pas du tout le cas. Il est donc indispensable d’inclure dans les contrôles d’admission d’un logiciel un audit d’accessibilité du code généré par l’outil.
Pas de problème, j’utilise un outil largement diffusé à l’international ; il est forcément accessible
Malheureusement, cela n’est pas une garantie. Plusieurs facteurs interviennent pour brouiller les pistes : le logiciel diffusé en France ne l’est pas nécessairement dans la même version qu’à l’étranger, la francisation de l’outil a pu faire perdre certaines qualités aux logiciels, les pays dans lequel le logiciel est effectivement diffusé ne se sont peut-être pas dotés d’une réglementation contraignante,le prestataire utilisant cet outil l'a plus ou moins bien pris en main…
Acteurs de l’accessibilité et ressources externes
Quelques acteurs de l’accessibilité en France
Le Conseil national consultatif des personnes handicapées (CNCPH)
Le Conseil National Consultatif des Personnes Handicapées a été créé par un décret du 22 mars 1984 en application de la loi du 30 juin 1975 d’orientation en faveur des personnes handicapées. Ses missions ont été revues par la loi du 17 janvier 2002 ; le CNCPH doit désormais :
- garantir la participation des personnes handicapées à l’élaboration et à la mise en œuvre des politiques les concernant,
- suivre les travaux des conseils consultatifs départementaux,
- évaluer la situation matérielle, morale et financière des personnes handicapées.
Pour en savoir plus sur le CNCPH :
Le Comité interministériel du handicap (CIH)
Créé en 2009 mais réellement opérationnel qu'à partir du mois de septembre 2013, le Comité Interministériel du Handicap (CIH) doit définir, évaluer et coordonner les politiques conduites par l’État en direction des personnes handicapées. En principe, il est chargé de la mise en œuvre du RGAA.
Pour en savoir plus sur le CIH
 consulter le dossier de presse du CIH
consulter le dossier de presse du CIH consulter la lettre de mission de la secrétaire générale du CIH
consulter la lettre de mission de la secrétaire générale du CIH
Quelques acteurs de l’accessibilité numérique en France
La DISIC, direction interministérielle des systèmes d’information
Au sein du Secrétariat général pour la modernisation de l’action publique (SGMAP), la Direction interministérielle des systèmes d’information (DISIC) poursuit quatre grandes missions :
- l’orientation de tous les acteurs SIC de l’État, par la définition de normes et référentiels et par l’impulsion de pratiques innovantes ;
- le pilotage de la performance et de la maîtrise des risques en améliorant la visibilité sur les coûts et la valeur des projets des systèmes d’information ;
- la conduite des opérations de mutualisation entre les administrations de l’État ;
- l’accompagnement et le conseil des ministères, des opérateurs et des acteurs SIC.
La DISIC a lancé le 10 juin 2014 la mise à jour du RGAA.
 Pour en savoir plus sur la DISIC
Pour en savoir plus sur la DISIC
BrailleNet
BrailleNet est une association régie par la loi du 1er juillet 1901. Selon  ses statuts, BrailleNet souhaite « entreprendre les actions nécessaires » :
ses statuts, BrailleNet souhaite « entreprendre les actions nécessaires » :
- pour la mise en place dans les écoles, les universités et les centres de formation intégrant des personnes handicapées visuelles, de moyens leur permettant d'accéder à Internet,
- pour développer et/ou adapter les supports d'enseignement accessibles sur le web,
- pour coordonner les initiatives des établissements d'enseignement et des associations participant au projet,
- pour encourager les développements et/ou adaptations de logiciels et matériels adaptés aux personnes handicapées visuelles pour l'accès à Internet,
- pour développer l'accessibilité des contenus sur le Web par des actions de formation.
 La liste de adhérents de BrailleNet est disponible en ligne
La liste de adhérents de BrailleNet est disponible en ligne
BrailleNet est membre du W3C/WAI. En partenariat avec le Groupement des Intellectuels Aveugles ou Amblyopes (GIAA) et l'Association pour le bien des aveugles et malvoyants (ABA), BrailleNet a réalisé la Bibliothèque numérique francophone accessible (BNFA), un service proposant l'accès à des livres numériques adaptés aux personnes déficientes visuelles. Ce service s’appuie sur la plateforme technique Hélène, développée par BrailleNet.
AccessiWeb
Centre de ressources et de recherche sur l'accessibilité du Web, AccessiWeb est un service et une marque déposée de l'association BrailleNet. accessiweb est chargé de mettre en œuvre toutes les actions nécessaires pour augmenter le nombre de sites web accessibles en France.
AccessiWeb :
- propose une offre de sensibilisation et de formation aux différents acteurs du numérique,
- certifie la conformité des sites web via son label AccessiWeb,
- pilote le Groupe de Travail AccessiWeb (GTA), lieu d’échange et d’expertise technique,
- participe à la concertation européenne via le réseau Support EAM visant à harmoniser les certifications d'accessibilité des sites web.
 Pour en savoir plus sur AccessiWeb
Pour en savoir plus sur AccessiWeb
AccessiBib
Accessibib est une commission de l’Association des bibliothécaires de France (ABF). Cette commission se veut « lieu d’échange et de confrontation d’expériences dans le domaine du handicap au sein des bibliothèques »
. Elle réunit des professionnels de bibliothèques publiques, universitaires et spécialisées. Cette commission a publié un ouvrage (Association des bibliothécaires français, Marie-Noëlle Andissac. 2009. Handicap et bibliothèque. Paris: ABF), tient un blog et organise divers ateliers et rencontres.
 Pour en savoir plus sur AccessiBib
Pour en savoir plus sur AccessiBib
Quelques autres ressources
Textes généraux
La Convention relative aux droits des personnes handicapées adoptée le 13 décembre 2006 par l’Organisation des Nations Unies à New York (entrée en vigueur le 20 mars 2010).
 Consulter la présentation de la convention relative aux droits des handicapés
Consulter la présentation de la convention relative aux droits des handicapés Télécharger la convention relative aux droits des handicapés (PDF, 32 pages)
Télécharger la convention relative aux droits des handicapés (PDF, 32 pages)
La loi n°2005-102 du 11 février 2005 pour l’égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées.
 Consulter la loi n°2005-102 du 11 février 2005
Consulter la loi n°2005-102 du 11 février 2005
Le décret n°2009-546 du 14 mai 2009 pris en application de l’article 47 de la loi n° 2005-102 du 11 février 2005 sur l’égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées et créant un référentiel d’accessibilité des services de communication publique en ligne.
 Consulter le décret n°2009-546 du 14 mai 2009
Consulter le décret n°2009-546 du 14 mai 2009
L’arrêté du 21 octobre 2009 relatif au référentiel général d’accessibilité pour les administrations (RGAA).
 Consulter l’arrêté du 21 octobre 2009
Consulter l’arrêté du 21 octobre 2009
La loi n°2006-961 du 1er août 2006 relative au droit d’auteur et aux droits voisins dans la société de l’information (dite loi DAVSI).
 Consulter la loi n° 2006-961 du 1er août 2006
Consulter la loi n° 2006-961 du 1er août 2006
Textes de la Fédération internationale des associations de bibliothécaires et des bibliothèques (IFLA)
IFLA Manifesto for libraries serving persons with a print disability.
Publications de la section de l’IFLA Library Services to People with Special Needs.
 Consulter les publications de cette section de l'IFLA
Consulter les publications de cette section de l'IFLA
Autres ressources
Le Ministère de l'écologie, du développement durable et de l'énergie recense de bonnes pratiques relatives à l’emploi des nouvelles technologies.
 Consulter la rubrique des bonnes pratiques relatives à l’emploi des nouvelles technologies
Consulter la rubrique des bonnes pratiques relatives à l’emploi des nouvelles technologies
Interface Handicap est une association loi 1901 à but non lucratif, œuvrant pour l’égalité d’accès à la vie sociale, scolaire, professionnelle et culturelle des personnes handicapées.
 Visiter le site de l'association Interface Handicap
Visiter le site de l'association Interface Handicap
L'université Nice Sophia Antipolis propose 11 vidéos en libre accès, illustrant de manière pédagogique les WCAG.
 Consulter les vidéos en ligne de l'Université de Sophia Antipolis relatives aux WCAG
Consulter les vidéos en ligne de l'Université de Sophia Antipolis relatives aux WCAG
Page mise à jour le 6 octobre 2014
 Généralités
Généralités